Medical patient ID application
The goal of this project was to demonstrate the compatibility of Smartrac RFID technology and our client’s medical patient identification product.
One of our sales representatives made the request for this demo, so our team talked with him to get an idea of the scope, timeline, and other requirements. During this conversation, we were also able to speak briefly to the client.
Preliminary requirements
Designed for a mobile device, our prototype must demonstrate two basic features: Scanning a tag with a device, and viewing the data on the tag.
Demo users
Our client
Our sales representatives
Additional features
Our design should also function as a sales tool, illustrating potential applications of the product beyond simple functionality in order to appeal to potential customers.
Application users
Nurses
Physicians
Hospital administrators
Other medical caregivers
Patients and their families
Project planning
Our team was using Agile methodology for project management, so after our initial requirements-gathering session with our rep and our client, I organized my notes, outlined sprint stories, and made time estimates.
Research
An interview with a nurse provided some valuable insight about workflows and context, which I supplemented with the results of two surveys; one for nurses, and one for patients. I was hoping to get a better idea of what problems we might solve.
Based on what I learned from the interviews and surveys, I created two personas, which helped me think through needs, priorities, context, and stress cases.
That exercise enabled me to create suitable scenarios, perform task analysis, map user flows, and begin sketching.
Nurse persona
Patient persona
Nurse user flow
Patient user flow
Content notes
Nurse task analysis
Design
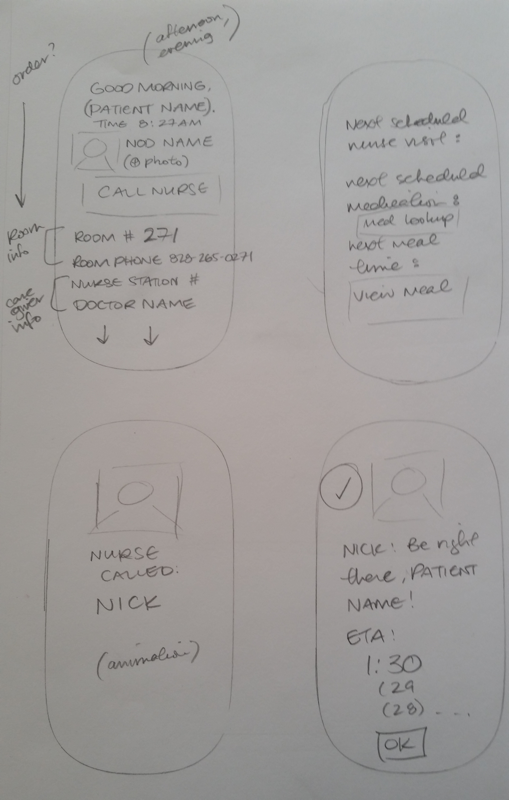
I made some preliminary sketches by hand, and then quickly moved on to wireframing variations on user flows in Sketch.
A nurse is prompted to enter a visual assessment of the patient’s condition before proceeding to the next step in the workflow.
Possible layouts and categories for main menu screens, nurse and patient views
Iterations & handoffs
I created a clickable prototype using InVision, and Slacked it to my team for some quick usability testing. Based on feedback, I eliminated a redundancy in the Nurse workflow and chose main menu screens.
I finalized my wireframes and passed them on to the visual designer, then prepped for development team handoff by creating a diagram of flows and interactions.
Outcome & next steps
Both client and sales rep were excited about the preliminary design. I made a follow-up plan to continue research, expand on a working set of design principles, and prioritize features and workflows to add and test.
Contextual research
Learn about day-to-day experiences by observing medical professionals in the workplace and talking with patients.
Design principles
One task at a time: Encourage serialized focus on the immediate priority.
No workarounds: Eliminate, or anticipate and avoid tasks that might compel caregivers to skip steps or otherwise bypass parts of the workflow.
No redundancies: Eliminate workflows that require the user to record the same information in more than one place; add once, propagate everywhere.
Compatibility and implementation
Explore technology currently in use to find opportunities for improvement and prevent redundancies.
Additional tasks and workflows
Task classification by priority and risk: Disable alerts / supplement Do Not Interrupt zones when user begins a high-risk task, to mitigate alarm fatigue and prevent Medical Administration Errors
Enhance safety by creating surgery room “last looks” workflow
Bedside Shift Report workflow
Patient goal-setting feature
Progressive disclosure workflow: 10 Rights of Medication Administration